Tuval’de öğe nasıl gösterilir veya gizlenir?

Tuval Framework içerisinde öğeleri gizlemek için @tuval/forms kütüphanesini kullanacağız. Forms özelliklerini kullanabilmemiz için ilk olarak @tuval/forms kitaplığından bindState işlevini içe aktararak başlayacağız:

Ardından, işlevsel bileşenin içine const değişkeni yazacağız ve köşeli parantezler ekleyeceğiz. Köşeli parantezler içerisinde, showView ve setShowView olarak iki isim adlandıracağız, burada showView bir metnin değeri olacak ve setShowView, değeri değiştirmek için kullanılan bir fonksiyon olacak.
Not: showView kelimesini istediğiniz şeyle değiştirebilirsiniz. Bu kelimeleri örnek olarak kullanmaktayım.
Sonrasında ise bindState yazacağız ve parantez içerisine true olarak ayarlayacağız ki varsayılan olarak görünür olsun.

Ardından bir onClick işlevi tanımlamamız gerekmektedir. Bu işlev daha önce tanımladığımız setShowView fonksiyonunu kullanmamıza olanak sağlayacaktır. setShowView’in parantez içerisine showView’in değerinin tersini atamalıyız ki her seferinde istediğimiz görünümü bize iletsin.

Eğer sadece false atasaydık bir kereliğe mahsus bize görünümü gizlemiş olacaktı, tabii ki bu şekilde de kullanılabilir.
Bu onClick ile birlikte artık fonksiyonu kullanmaya hazırız.
İstediğimiz button görünümüne bu onClick’i atıyoruz:

Bu button’daki olayı bir görünüme bağlamamız gerekli. Bu görünümde de .visible() metotunu kullanarak showView değerini içerisine atamamız gerekmektedir.
Ardından gizlemek veya göstermek istediğimiz öğeyi yapımıza ekliyoruz:

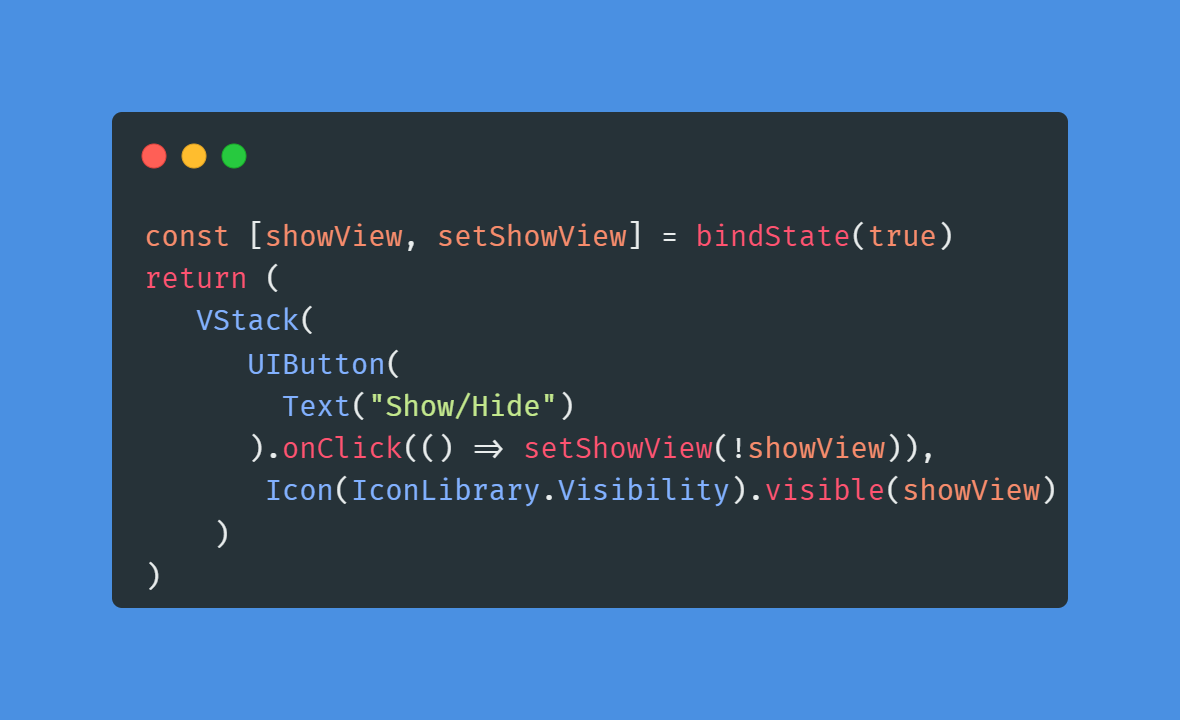
Kod bloğumuzun en son hali ise şu şekildedir:

Ve yapmak istediğimize ulaştık! Kodumuzu test etmeye hazırız, button’a tıkladığınız anda görünür olan öğeyi gizliyoruz, tekrar tıkladığımızda ise öğeyi tekrar görebiliyoruz.
Tuval Framework Github Topluluğu için: https://github.com/tuvalframework/